Smile is an app that exists in a fictional world where happiness if your main source of currency. Without a certain happiness level, you cannot enter certain institutions and are limited in what purchases you can make.
Prototype Link
No Bound to Creativity
Through this project, I wanted to test the limit of my creativity and build the world from the ground up. What if we lived in a world where we are all happy? Even though this seems impossible, this world challenges this idea and centers society around this concept.
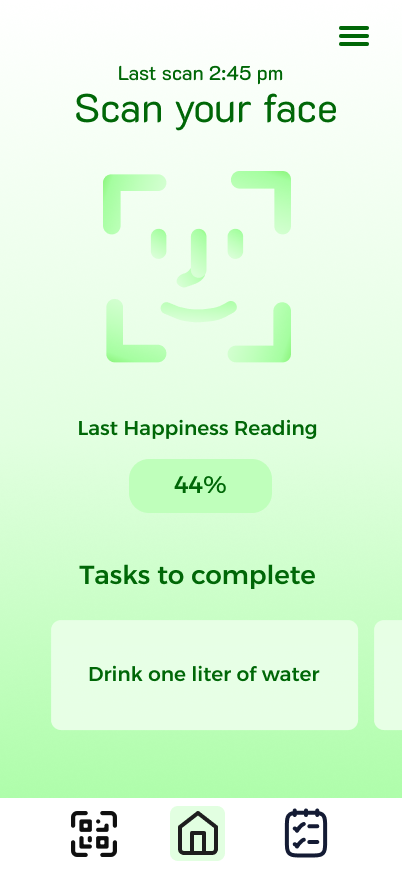
Users scan their face immediately when opening the app and their happiness level shows up. The user can do tasks to raise their happiness although there is no guarantee. The QR code serves as a barrier of entry for establishments and purchases; it reveals your happiness level when scanned and determines whether you can move forward with the purchase/entry.
Designing the Logo
The Smile logo forms a face with the letters and the semi circle which is on brand for an app based around happiness. It also fosters a gradient from white to green. This is to show the range of happiness shown with 0% as white and 100% as green. I opted not to use a stronger color because as a government regulated app, I did not think they would want to use a strong color that could make the user feel anything but happy.
Feedback and Changes
My first iteration of this project had key differences on some of my pages. Some feedback I got included:
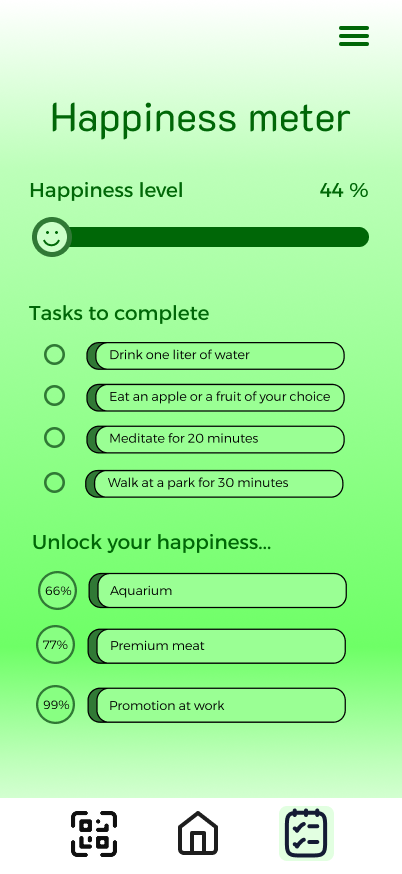
"Having tasks to complete on 2 pages feels redundant"
"I would want a statistics page as a user of this app"
"The 'Unlock your happiness' section looks too similar to the tasks"
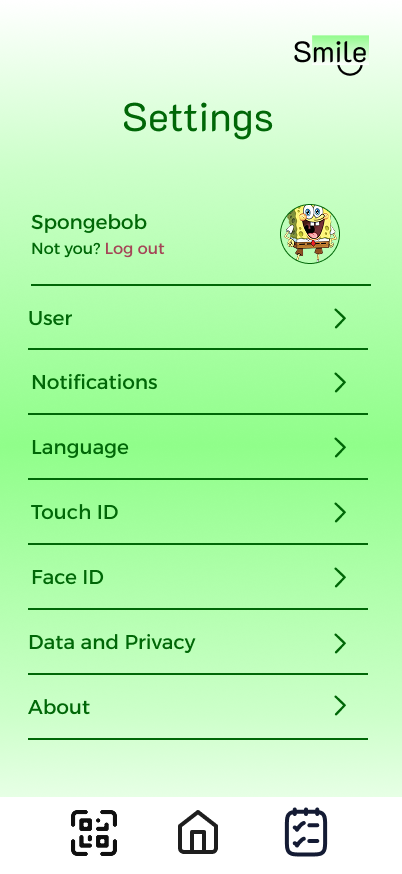
"The settings page has features that are typically in the system settings"
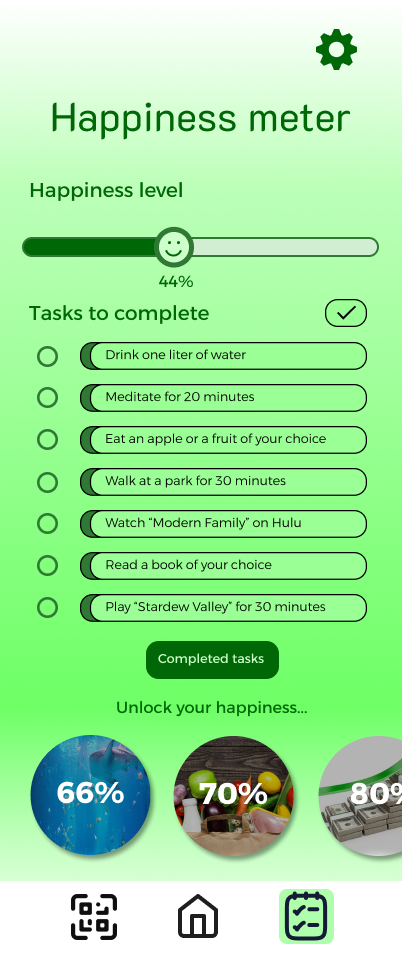
"Some elements look like buttons even though they aren't"
Based on all of this feedback, I focused primarily on two key elements in my revisions: world building and familiarity. On the home screen, I eliminated the elements that looked like a button and left in features that the user would want on their main page. As for the happiness meter page, I used real life images to give context instead of pure words. This helped with the world building as it used elements from our world in this fictional world that I created. As for the settings, I kept it simple, but added a profile page for world building. The Smile Health and the Emotional Health serve as a means to deepen the user's understanding of this world and feel intrigued by it's dystopian nature.
1st iteration
Final Iteration